春ですね、今の時期は卒業よりも入学や就職が多い時期ですね、こんにちは。
新しい生活が始まる人も多いのではないでしょうか。しかし僕は一人黙々とネット見たりフロントエンド界隈の情報眺めたりしてますw
そこで前回のjquery初心者がjqueryを勉強していくよ!その1に続き2回目を書こうかなと 凄い!続いた!
今回はコードも書いていこうと思います。
ではさっそくいってみよー
これがないとはじまらない
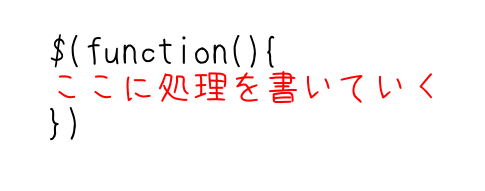
決まり文句、魔法のコトバ、雛形、定型文とか色んな言われ方はするけど絶対に書かないとだめなコード、scriptタグがあります(htmlに記入)

htmlタグの終了タグの直前などに<script>*****</script>のようにスクリプトタグを書き、その中に処理を書いていきます。※上記画像
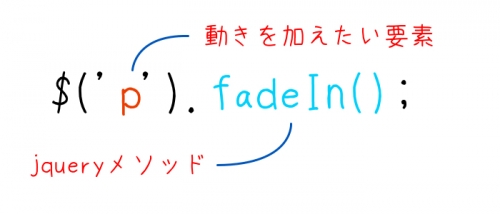
書き方の基本

上記画像だと、p要素をフェードインで表示するだけです。
html/cssが理解できてると理解がしやすいかも?
上記画像の様に動きを加えたいもの(タグそのものやid/classでもOK)に対してメソッドを書いていきます。
凄くざっくりとぼんやりとしたメソッドのイメージとしてはcssのプロパティの様なイメージで、動かしたい・効果を付けたい要素にプロパティを書いていく!といったところです
$('div').width(200) divの幅を200pxにします。のようなイメージ。※実際には.width…とは書きません、あくまでもイメージです。
これがjqueryを書く第一歩です。
なんとなく敬遠してたjqueryもちょっと分かって覚えてみようかな?って気になってきませんか?w