フロントエンドのマークアップ界隈でイケてるんじゃね?という声が聞こえてくるので 多分幻聴
今回はPugを使ってみた感想などなど
そもそもPug(パグ)とは
PugはHTMLを書くためのテンプレートエンジンです。
って説明はよくあるけど、じゃあテンプレートエンジンってなんやねんww
と、まずはそこからわからない場合親切じゃないよなぁと。
なので、テンプレートエンジンとはなんぞやって所から
テンプレートエンジンとは
htmlの雛形と自身で作ったモノ(データ)を組み合わせてソースを生成するためのものです。
決められた『型』と自身で作成する『データ』(ここでは主にhtml)を自動で組み合わせて組み合わせたものを生成してくれるものです。
そしてテンプレートエンジンを使いpugに合わせた書き方をして、拡張子を【.pug】で保存すればPugファイルは完成です。
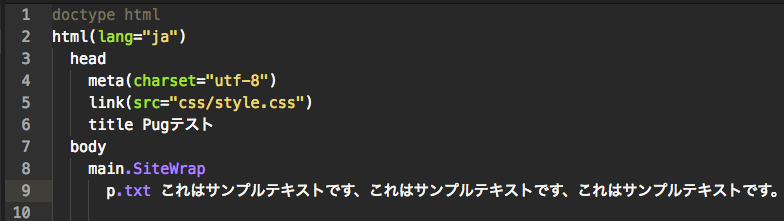
サンプル

こんなpugファイルを作成したとします、まだこれではhtmlではないためブラウザで表示することが出来ません。
そこで、pugからhtmlへ変換するための【コンパイル】という作業を行います。
コンパイルする方法はいくつかありますが、今回はGUIアプリ(ソフト)を使ってコンパイルしてみたいと思います。
今回使うのはprepros(プリプロス)を使います。
preprosは色々なメタ言語と言われるモノを変換できる高機能GUIコンパイラです。
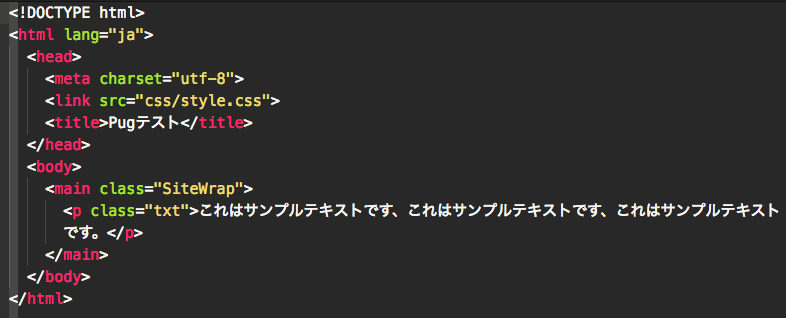
上記pugファイルをhtmlに変換したものが以下になります。

圧倒的に元のpugで書いたほうが簡単かつ少ない量でコーディング出来ているのがわかります。
pugファイルをコンパイルする
pugで書いたファイルをコンパイル(変換)していきます。
コンパイル方法は2つあり、pugファイルを作成後にコンパイルするのとコーディングしながら随時コンパイルしていく方法があります。
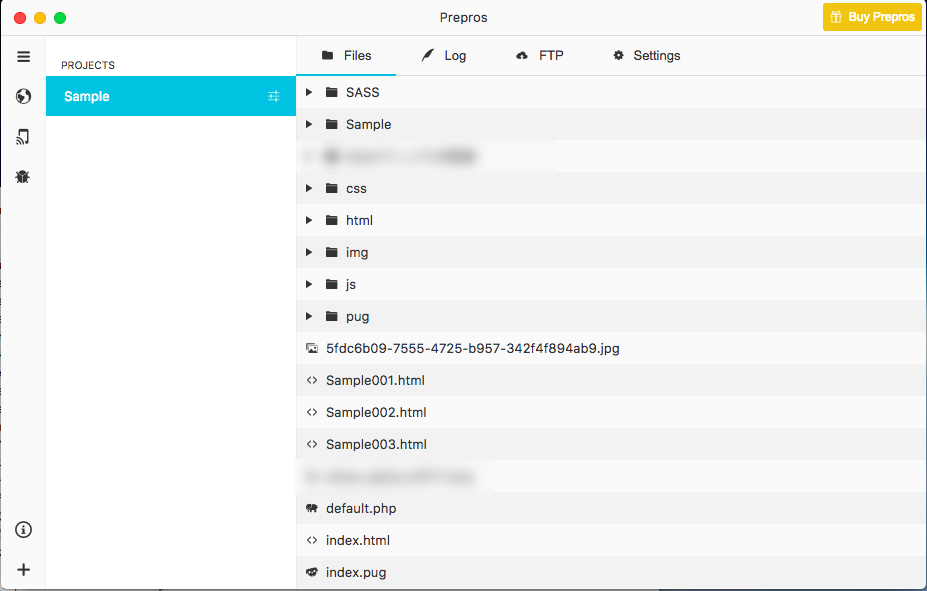
アプリを起動すると以下のようなウィンドウが表示されます。

ドラッグ・アンド・ドロップか左下の+マークからコンパイル(変換したいファイル)したいファイル フォルダを追加します

これを…

こうw
するとプロジェクトの登録が完了した通知が表示され登録完了です。
後は、登録したプロジェクト内(フォルダ内)でpugファイルを作成し、Pug記法に則って書いていくと上記のサンプルのようにコンパイル(変換)が可能です。
プリプロスの場合ずっと無料で使うことも可能ですが、結構な頻度で気に入ったら購入しませんか?というポップアップが出てくるので毎回消すのは面倒かもしれません。
まとめ
中々初期設定などで躓いて挫折しがちだけど、sassも然りこういう技術は積極的に取り入れていきたいなぁと思った次第でした、おしまいw