
どうも、僕です。
フロントエンドの方々、Sass使ってますか?
Sassが登場して早数年、食わず嫌いと言うかイマイチ取り掛かろうという気になれずにまぁいいかって放置してた過去の自分に( ‘д‘⊂彡☆))Д´) パーン
最近になってやっとSassを触りだして便利さにテンション上がってる今日このごろです。
そんな訳でたまにはマークアップな記事も書こうと今頃Sassを触ってみた所感とかまだ触ったことのない人の参考になればと思いエントリーを書いてみます。
Sassってなぁに?
Syntactically Awesome Stylesheets の強調してるところの文字だけを読んでSass(サスまたはサース)と言われるcssの凄い版です。
僧侶が転職して賢者にグレードアップしたようなもんですね。(勝手な解釈です)
どこが凄いの?
Sassを触ってみるまでは自分でもどこが凄いのさ?と思ってました。
端的に言えばコードを書くのが早くて楽になる。が触ってみてて感じてるところです。
で、更に使い込んでいくと便利だなぁと感じてるのはネストが出来たりmixin(ミックスイン)という機能が使えるのは良いなぁと感じてます。
凄いところその1
ネストさせてプロパティを記述できる
ネストとはコードを入れ子の様にして記述する事なんですが、これが出来ることによって
cssの階層の把握がしやすく『ここのプロパティ書いたっけ?』というのを防ぎやすくなります。
htmlは通常通りに記述して
Sassを使って書きたい場合はこんな具合に
ここでは簡単に書いてみましたがこんな感じっていうのが伝わればいいかな。と。
凄いところその2
JavaScriptやその他プログラミング言語なんかにある、関数と同じような事が出来ます。
何度も繰り返して同じプロパティを使いたい場合などに便利です。
前述と同様、htmlは通常通り
Sassファイルの場合はこう書きます。
クリアフィックスやベンダープレフィックスなどコピペでもいいじゃん。って思うところですが貼り付ける所を間違えたり、コードが肥大化するのを防げます。
sassとscss?何が違う?
Sassファイルには二種類あり『.sassファイル』と『.scss』ファイルの二種類あります。
僕自身触る前まで、なんで2つあるの?Sass使うんだから『.sass』でよくね?と思ってました。
分かりやすく例えるなら、どちらも日本語なんだけど『.sass』と『.scss』は方言の違いみたいな感じです。
どちらも最終的にはCSSを吐き出してくれるんだけど『.sass』は独特の書き方になるのでクセがあります。
一方『.scss』は『.sass』の後から登場したので今まで通りのCSSとほぼ同じような書き方ができます。
Sassの導入方法
順番がちょっと逆にはなってしまったけど導入方法等も解説しておきます。
Windowsユーザーの場合はRubyのサイトよりダウンロードしてインストールすれば下準備はOK。
続いてMacユーザーの方、Macの場合が初期状態でも色々便利な機能が備わってたりするので下準備も必要なかったりしますが一応確認しておくと安心です。
Finderのアプリケーション>ユーティリティ>ターミナル でターミナル(俗に言う黒い画面)を開き【ruby -v】と入力しエンターを押します。
【ruby 2.0.0p648 (2015-12-16 revision 53162) [universal.x86_64-darwin16]】などと出ていれば下準備はOKです
もし、Macでrubyが入っていない場合はapp storeからXcodeをダウンロードしておきます。
RubyのインストールにはHomebrewというものを使います、Homebrew自体はHomebrewのサイトを参照するか、ターミナルに【brew install rbenv】と入力してエンターを押します。
そして次に【rbenv install 2.3.1】を入力してエンターを押します。数字部分はバージョンなので適宜変更してみてください。
これでSassをインストールするための下準備が整いました。多分下準備の段階が一番引っかかりそうですよね。
僕の場合も確かそうだったはず。
いよいよインストール
それじゃあやっとインストール本番です。
ターミナルにて【sudo gem install sass】と入力してエンターを押します。
問題なければインストールが始まります、お使いのMacのパスワードの入力を求められるので入力してインストールが進めばSassのインストールは完了です。
やはりインストール開始前のなんだかんだの方が長いしコマンドとか普段打たない人には最大の難関かもしれない。。w
GUIコンパイラを使ってみよう
以上の流れでSassが使えるようになりました。
が!どうやって使うのかよくわからない。。。
Sassはsass表記やscss表記でコードを書けばそれだけでSassファイルな訳ですが・・・このままだとサーバーなどにUPしても上手くいきません。
コンパイルと呼ばれるSassのファイルからCSSファイルを書き出してもらうことをやらねばいけません。

変換(sassからcssを出力)するにはターミナルでコマンドを入力して変換する方法と、アプリ(ソフト)を使う方法があります。
ここではアプリを使って自動で変換する方法をご紹介しておきます。
シンプルで使いやすいGUIコンパイラ SCOUT

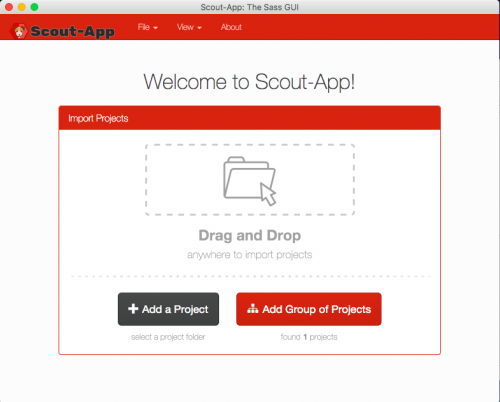
アプリを起動すると

上記のようなウィンドウが開きます。
ADD a Projectから作業しているフォルダやファイルを追加するか、ドラッグ・アンド・ドロップでアプリ上に持っていくのもいいですね。

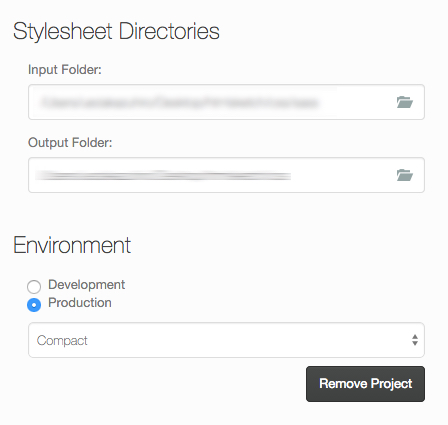
Input Folderはcssに変換する前のSassファイルの場所を指定します。
Output FolderにはSassで書き変換されたcssの出力先Folderを指定します。
EnvironmentはSassファイルに自動で書かれるコメントの記載方法を選択できるようです。
Let's Enjoy Sass
ここまでくれば後はもうコーディングを実際にやっていくだけです。
SassのGUIアプリはコーディング中は起動しておかないと自動変換してくれないので起動はお忘れなく!
終わりに・・・GUIアプリ・ソフトはScout以外にもあるのでお好みのやつを使うのをお勧めしますヾ(○・∀・)ノ
Prepros・・・プリプロス
Koala・・・・コアラ
codekit・・・コードキット
等など、他にも少しユニークなソフトもあるようですが日本語対応なんかを考えるとプリプロスあたりはいい感じです。
それでは、よいコーディングライフを!